
Drag and drop the button to the bottom of the form. We will continue by inserting a Button.Then, we will add our custom connector to our Power App via the Add data button and search for our custom connector name.Next, we will + Create a new Blank Canvas App and select Phone as our layout.Open Microsoft Power Apps and select your environment where you created your custom connector in:.With your web API running locally, you are now able to quickly create a Power App using Microsoft Power Apps: Create a mobile app by using Power Apps and integrate with your ASP.NET web API Note: As soon as you close the solution and reopen it, you should enable the tunnel again. Go to Microsoft Power Apps to see your custom connector and create a front end. As soon as you hit F5 or the Play Button, a custom connector will be created in the Power Platform environment you selected earlier.

It means you can use Power Apps with your API running in your local environment.Īfter you hit the Finish Button, you are now Connected to the Microsoft Power Platform. Note: Visual Studio leverages dev tunnels feature to expose your local running API to a public endpoint.

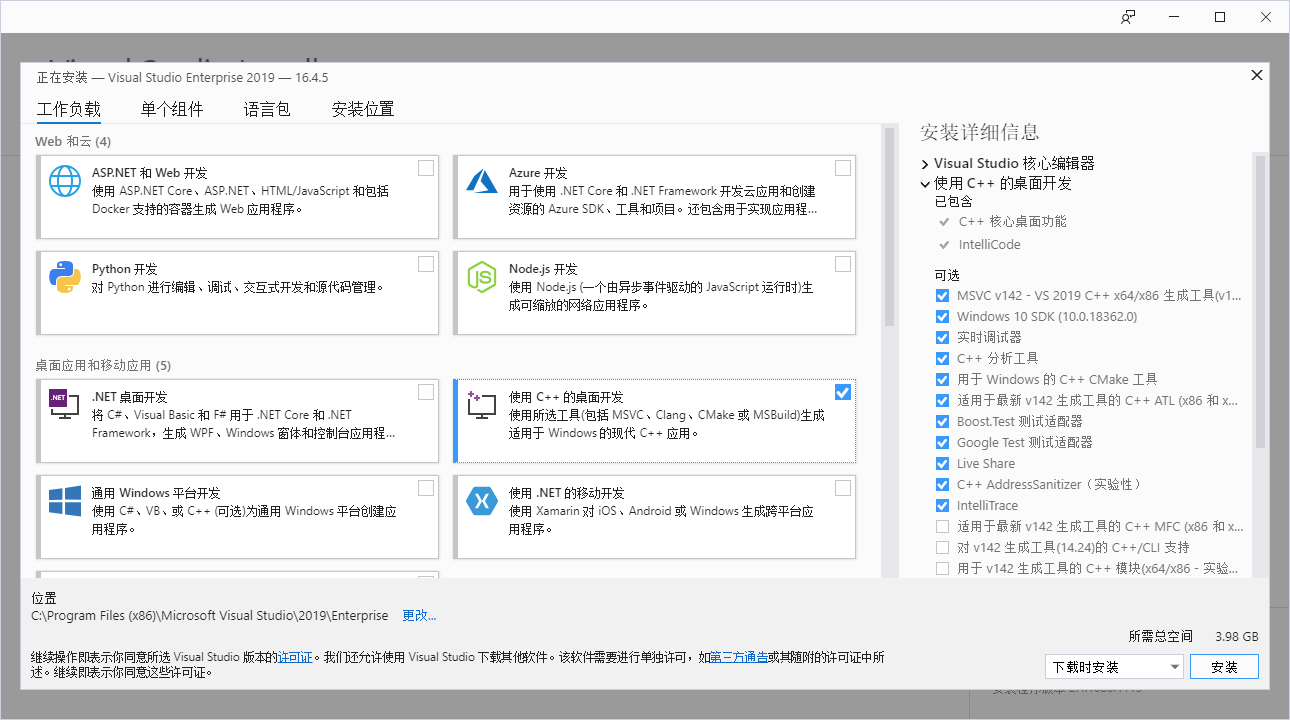
Visual Studio 2022 version 17.6 Preview 2 or later with the ASP.NET and web development workload installed.In today’s blog post, we will cover prerequisites, how to create the custom connector from within Visual Studio and how to quickly build a front-end using Microsoft Power Apps. You can download the latest preview at Visual Studio Preview. In Visual Studio 2022 17.6 preview 2, you can now connect to the Microsoft Power Platform via connected services and create custom connectors based on your ASP.NET web API. Low-code tooling is becoming increasingly popular among developers because it allows them to create applications faster and with less code.

Boost your developer journey by easily creating front ends for your web APIs.


 0 kommentar(er)
0 kommentar(er)
